Cara Mengatur Tata Letak Gambar Di Blog
Klik gambar watermark sampai muncul titik kotak berwarna biru. Mempercantik dan Mengatur Tata Letak Blogger Agar SEO Friendly.

Cara Membuat Halaman Sitemap Di Blogger Panduan Di Sertai Gambar Dan Video Blogger Blog Pengetahuan
Sehingga pengunjung betah beralama-lama nongkrong di blog andaTapi jangan sampai menambah pernak pernik di layout blog yang memberatkan loading blog.

. Pelajari tag widget untuk tata letak lebih lanjut. Cara Mengatur Ukuran Gambar Agar Pas Sesuai Dengan Ukuran Yang Kita. Berikut cara mengatur ukuran gambar pada postingan blog.
Layout Inspector di Android Studio memungkinkan Anda membandingkan tata letak aplikasi dengan tiruan desain menampilkan tampilan aplikasi yang diperbesar atau dalam format 3D dan memeriksa detail tata letaknya saat runtime. Cara Print Gambar di Word Full Kertas. Salah satu bahasa pemrograman web yang sudah sangat populer adalah HTML.
Untuk menambahkan elemen halaman seperti gambar dan blogroll gunakan tag widget. Cara Mengatur Tata Letak Watermark di Word. Di halaman dashboard pilih Template kemudian klik tombol Customize.
Didalam teknik penunjukkan ukuran yang perlu kita pelajari antara lain. Sudah lama tidak membuat tutorial MS Office karena banyaknya tugas di luar duniablogging ini. Pada tutorial HTML dasar tentang gambar kita telah mempelajari cara memasukkan gambar ke dalam HTMLDalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML yaitu atribut align dan atribut border.
Di dalamnya ada dipan ada lemari ada meja ada kursi ada TV ada rak sepatu jam dinding dan seterusnya. Merapikan Layout Tata Letak Blogger Yang Berantakan. Admin - 723 PM 0 Komentar.
Beberapa saat yang lalu saya sudah share cara memasukkan gambar ke postingan blogger di postingan kali ini saya akan share cara menagtur ukuran gambar postingan tersebut. Untuk mengatur tampilan dan tata letak widget di Tkinter kita dapat menggunakan salah satu dari 3 fungsi yang tersedia yaitu pack grid dan place. Dalam artikel ini kita akan mencoba satu persatu dari 3 fungsi yang disediakan.
Sesuai namanya Tata Letak itu sama dengan cara mengatur letak. Watermark yang dibuat terasa kurang pas edit dan atur ulang. Untuk mengatur tata letak objek di dalam dokumen caranya adalah.
Panah garis bantu dan tata letak ukuran simbol pengukuran dan jenis-jenis pengukuran. Agar gambar Anda tercetak full kertas ada baiknya mengikuti langkah-langkah di. Bila blog anda lama diakses ketika.
Pada postingan kali ini saya akan memberikan tips bagaimana mengatasi tata letak blog yang acak-acakan cara mengatur tata letak blog agar terlihat rapi ini disebabkan template blogger sekarang banyak yang tampilan layout nya bertumpuk banyak titik-titik dan masih. Mengatur Tata Letak Objek Dengan Text Wrapping Tata letak sebuah objek baik gambar clip art shape maupun grafik yang dipasang di dalam dokumen akan menunjang daya tarik sebuah dokumen asalkan cara pemasangan dan penempatannya sesuai. Pilih blog untuk diperbarui.
Ukuran berasal dari kata dasar ukur. Untuk mengatur tampilan gambar di HTML ada 2 atribut yang digunakan. Lakukan perubahan lalu klik Simpan.
Mengatur Tata letak atau posisi gambar terhadap tulisan di ms word agar rapi Selain kita bisa mengatur besar kecilnya gambar atau ukuran gambar sesuai dengan yang diinginkan kita juga bisa mengatur tata letak atau posisi gambar terhadap teks atau tulisan disekitar gambar. Untuk mengatur tata letak body dan footer pilih Layout. Setelah kita memasukkan gambar ke dalam MS Word akan muncul lagi beberapa.
Mengatur Posisi Gambar Di HTML Sebuah website atau blog terbuat dari sederet kode yang banyak dan cukup rumit. Itulah informasi tentang cara mengatur ukuran gambar di bootstrap yang dapat admin kumpulkan. Kita sudah pernah membahas cara memasukkan gambar di HTML.
Bisa jadi selama mengatur tata letak gambar Anda lupa bagaimana tata letak yang tepat antara gambar dengan ukuran kertas yang ada tetap perhatikanlah keduanya agar gambar Anda tercetak full kertas. Cara mengatur ukuran gambar di php Penunjukan ukuran didalam gambar sketsa sangatlah diutamakan karena selain bentuk gambar ukuran merupakan suatu komunikasi visual mutlak yang haUkuran memiliki 5 arti. Di menu sebelah kiri klik Tema.
Mengatur tata letak pada blog 29 september 2012 Masih tentang bloggerbuat para pemula bloggerkali ini saya akan berbagi bagaimana membuat tampilan blog kalian agar terlihat lebih meriahyaitu dengan menambahkan SITUS IKLAN yang telah di sediakan oleh google atau bisa juga punya kita sendiri. Dengan HTML kita bisa melakukan. Yang termasuk komponen body adalah header body posts dan sidebar sedangkan yang termasuk komponen footer.
Sekarang kita akan bahas bagaimana cara mengatur posisinya. Buka halaman yang ingin diatur ulang watermarknya. Cara Mengatur Tata Letak GadgetWidget di Blog Kadang kita masih kurang puas dengan tampilan template halaman blog kita dan ingin merubah tampilannyaUntuk Mengatur tata letak dari pada widget di blog anda Blogger memberikan kemudahan untuk itu jadi bagi kita yang ingin mengatur tata letak widget nya agar telihat lebih sesuai dengan keinginan.
Berikut cara mengatur posisi watermark di word 2013 ke atas dan versi lainnya. Letak berbagai komponen dalam sebuah ruang. Alat ini sangat berguna jika tata letak Anda dibuat saat runtime tidak sepenuhnya dalam XML dan tata letak berperilaku secara tidak terduga.
Cara menyesuaikan tata letak tampilan komponen di form delphi Uduy Macal 2262017 085800 pm Salam bloggerpada kesempatan kali ini saya akan memberikan sedikit tips tentang bagaimana cata menggunakan layout untuk menyesuaikan ukuran form di Delphi. Di bagian Tema saya klik Lainnya Edit HTML. Letak objek sebaiknya tidak mengganggu pandangan seseorang dalam membaca teks yang dibuat tetapi juga harus diperhitungkan supaya mudah dilihat dan memang mendukung dari isi dokumen yang dibuat objek ini dapat berupa gambar clip art shape maupun grafikdiagram.
Pillih nama blog yang akan dilakukan pengaturan layout. Misalnya kamar tidur anda. Pada header halaman lakukan doubleclick.
Tata letak blogger atau Layout berfungsi untuk mengatur tampilan blog agar lebih enak di lihat. Cara Mengatur Ukuran Gambar Pada Postingan Blog. Sebenarnya untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.
1Langkah pertama yaitu silahkan anda klik gambar pada postingan. Mumpung ada sedikit waktu luang di sini saya akan kembali memberikan sedikit penjelasan mengenaicara mengatur gambardalam lembar kerja MS Word agar lebih baik tatanannya.

Cara Merubah Tata Letak Pada Blog Blogger Atau Blogspot Carapedi

Cara Mengatur Tata Letak Template Blogger Youtube

Cara Membuat Postingan Di Blogger Untuk Pemula Blogger Blog Huruf

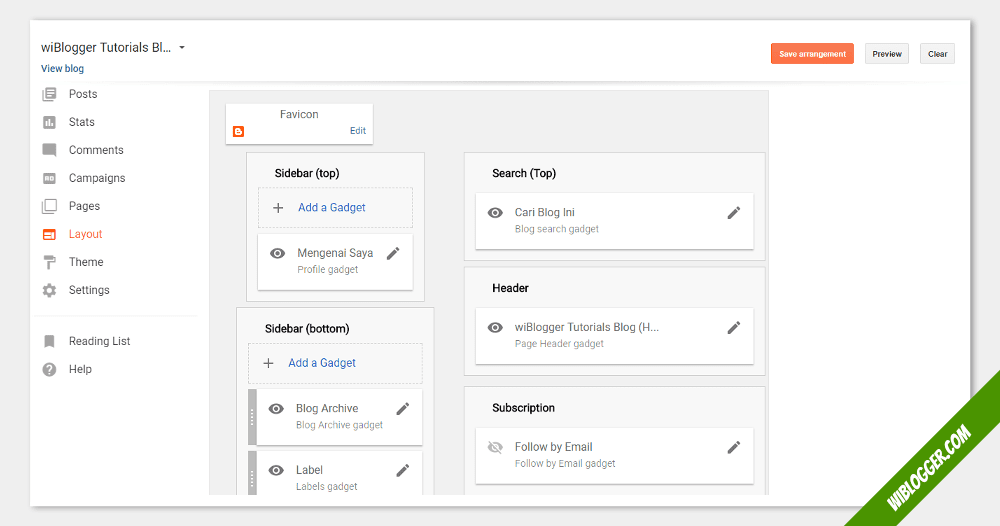
Mengenal Menu Tata Letak Layout Pada Dashboard Blog

Cara Merubah Tata Letak Pada Blog Blogger Atau Blogspot Carapedi

Ide Tata Letak Aplikasi For Iphone Tata Letak Bunga Kering Iphone

Panduan Lengkap Cara Mengganti Background Blog Dengan Gambar Untuk Pemula Blog Tips Trik

6 Keuntungan Cara Amp Bekerja Untuk Blog Kita Blog Amp

Fungsi Tata Letak Blogger Dan Tips Mengubah Layout Template

Cara Menambahkan Gambar Di Blog Untuk Pemula Blogspot

Cara Membuat Related Posts Dengan 3 Style Melalui Layout Blog Tablet Tata Letak

Cara Membuat Speed Control Motor Dc Pcb Dan Perakitan Nya Rangkaian Elektronik Elektronik Blog

Cara Membuat Led Vu Display Untuk Mixer Audio Blogkamarku Com Rangkaian Elektronik Mixer Audio Elektronik

Pin By Siswanto Com On Panduan Blogger Template Blogger Blog

Mengenal Tampilan Tata Letak Atau Layout Struktur Blog Digital Poin

Jasa Pengetikan Online Microsoft Office Excel Word Print Scan Autocad Cara Membuka Dokumen Versi Lama Di Microsoft Word 2013 Microsoft Autocad

Cara Menampilkan Widget Related Post Di Sidebar Blogger Posting


Comments
Post a Comment